Work
Icons
An assortment of icons made for various apps over the years: some that lived, some that died, and some that never came to pass.













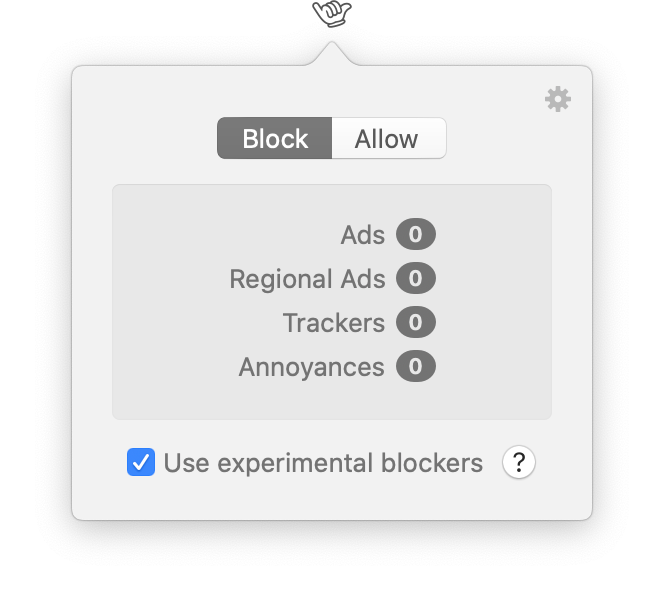
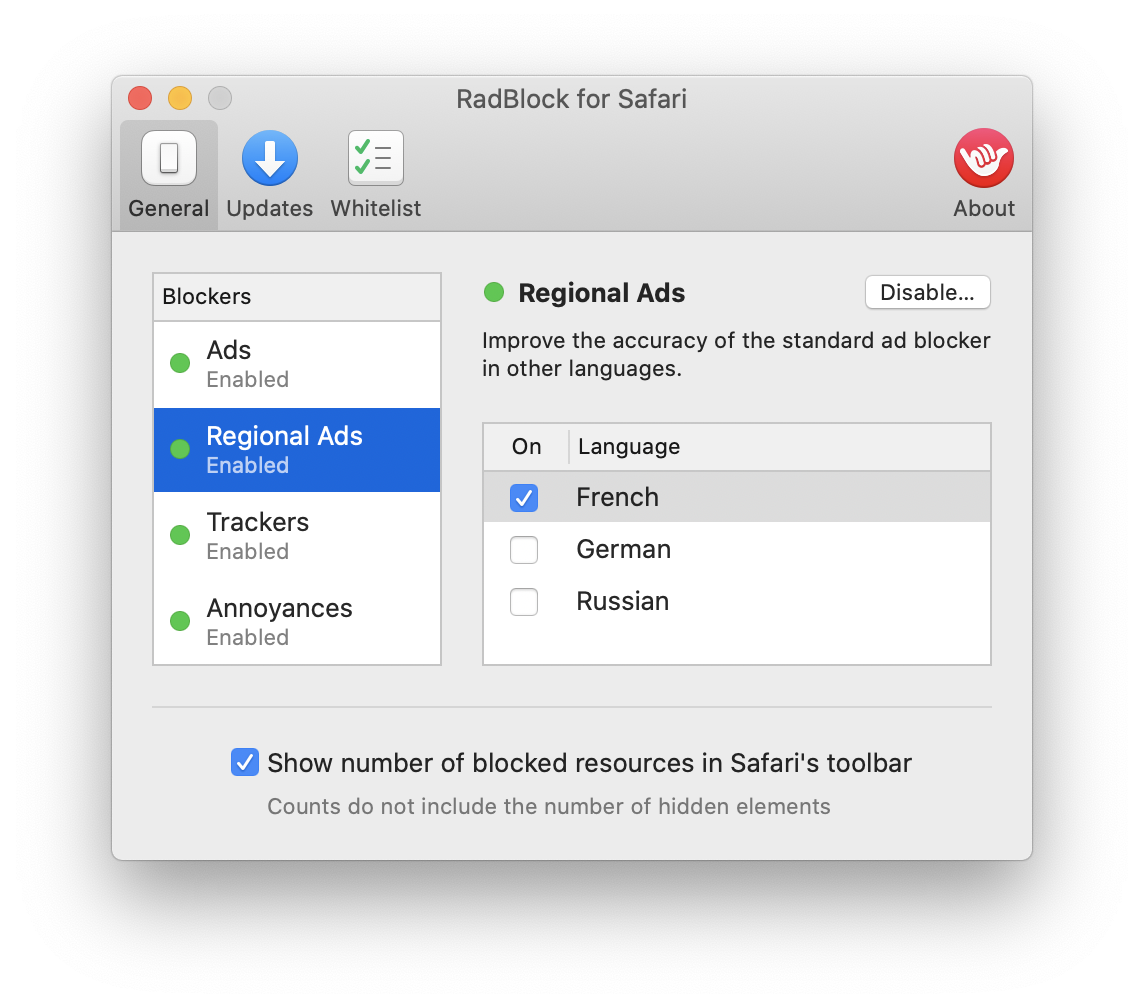
RadBlock
RadBlock is a Safari extension that efficiently gets rid of advertisements, trackers, and other annoyances. I had the great honor to design and make the logo, icons, website and some of the UI.


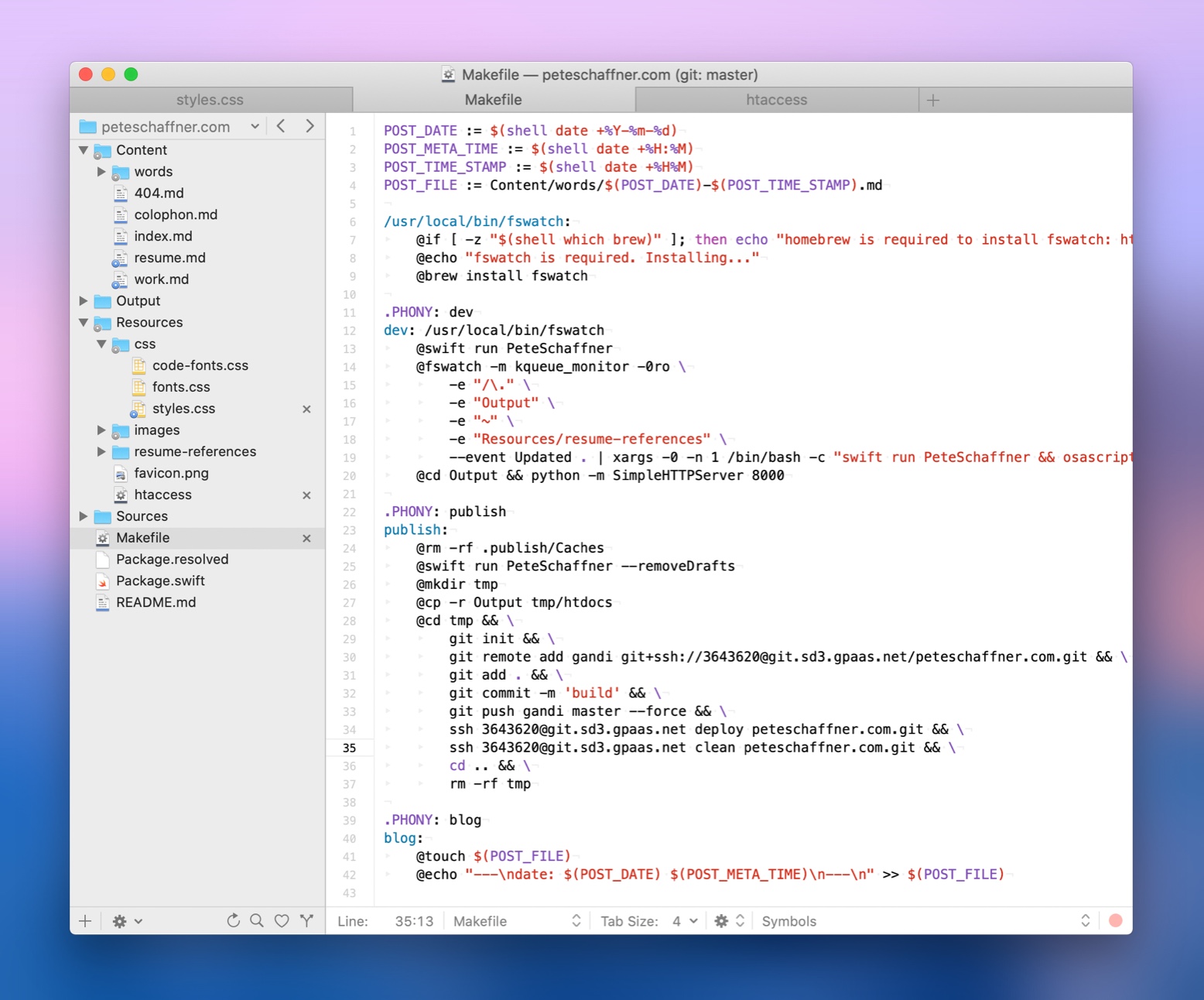
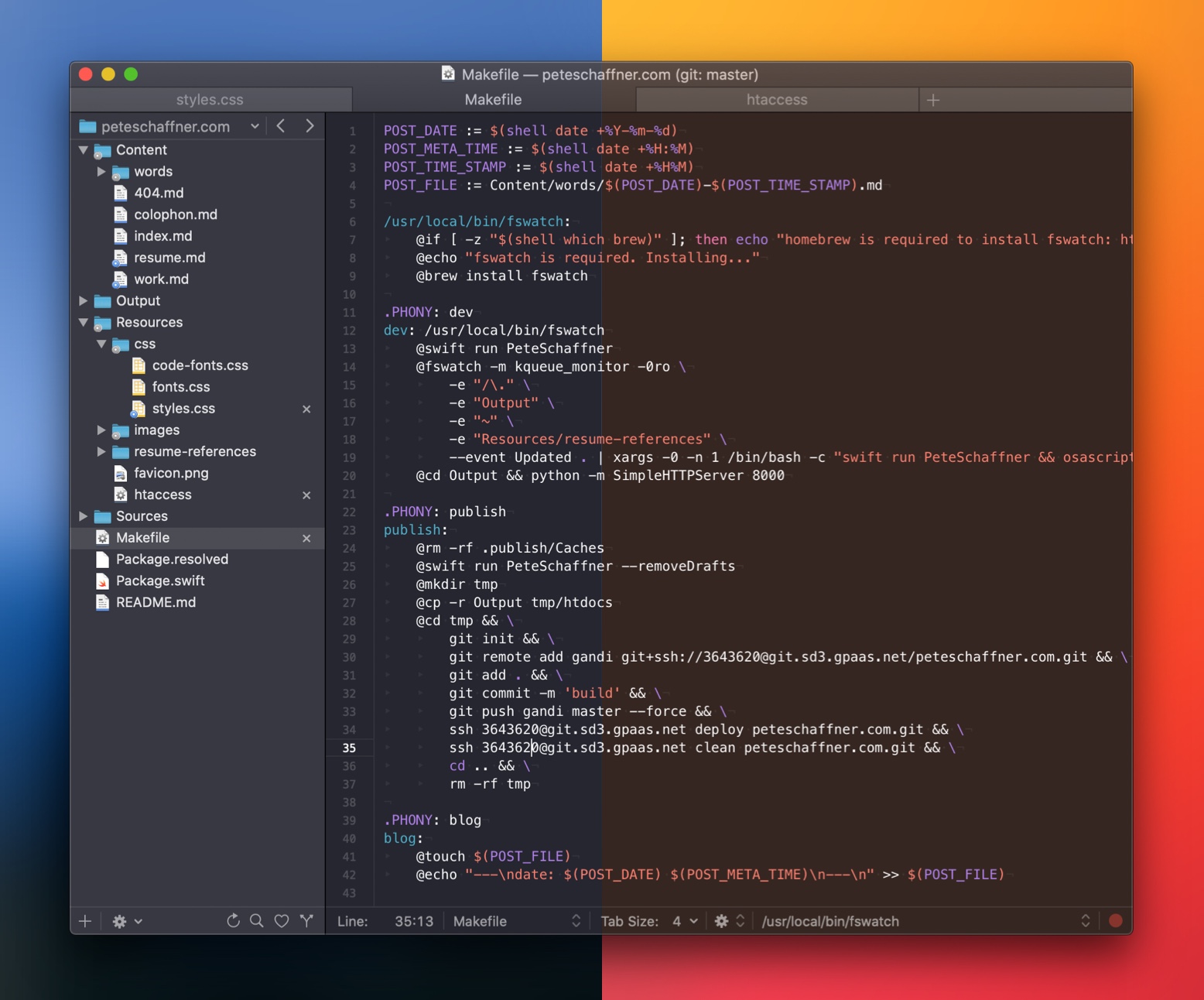
TextMate
I forked TextMate with the aim of making the bottom toolbars meld better with the text area and sidebar, then got carried away and drew new icons, made a dynamic dark theme that accounts for Desktop Tinting, and did lots of other little things.


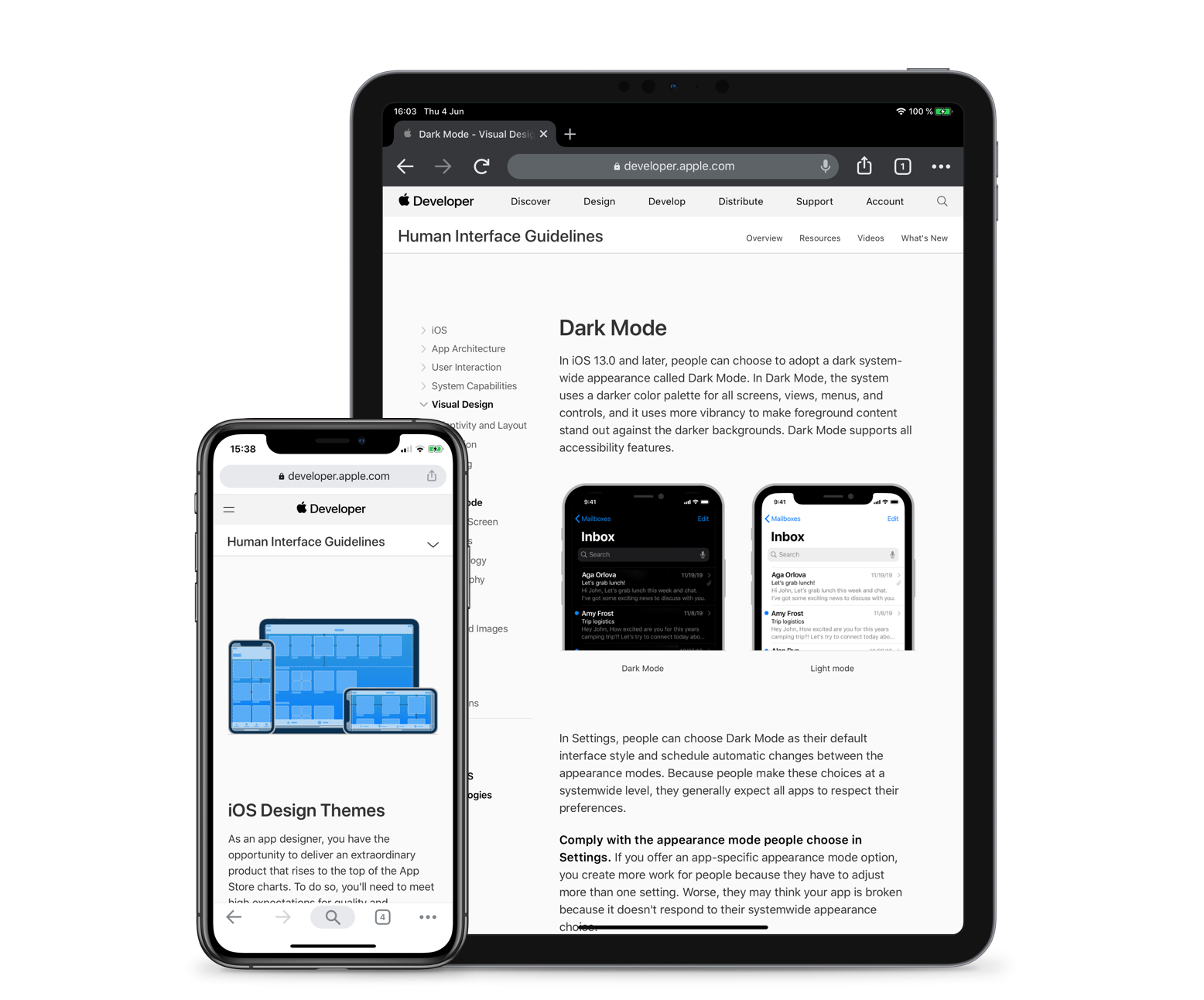
Chrome for iOS & iPadOS
For six years I led the design of Chrome for iOS/iPadOS, where I strove to make it a great browser and a respectable platform citizen.

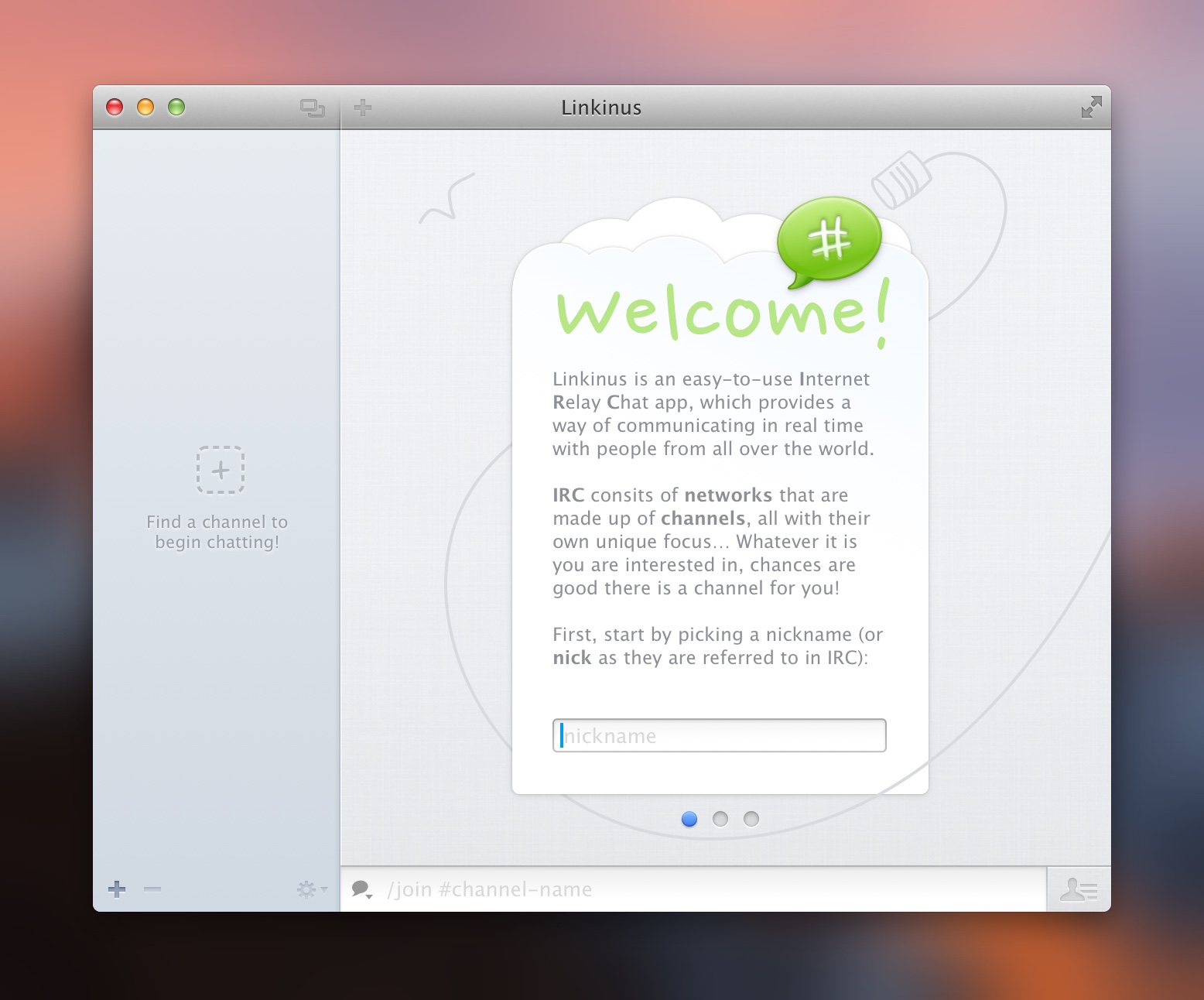
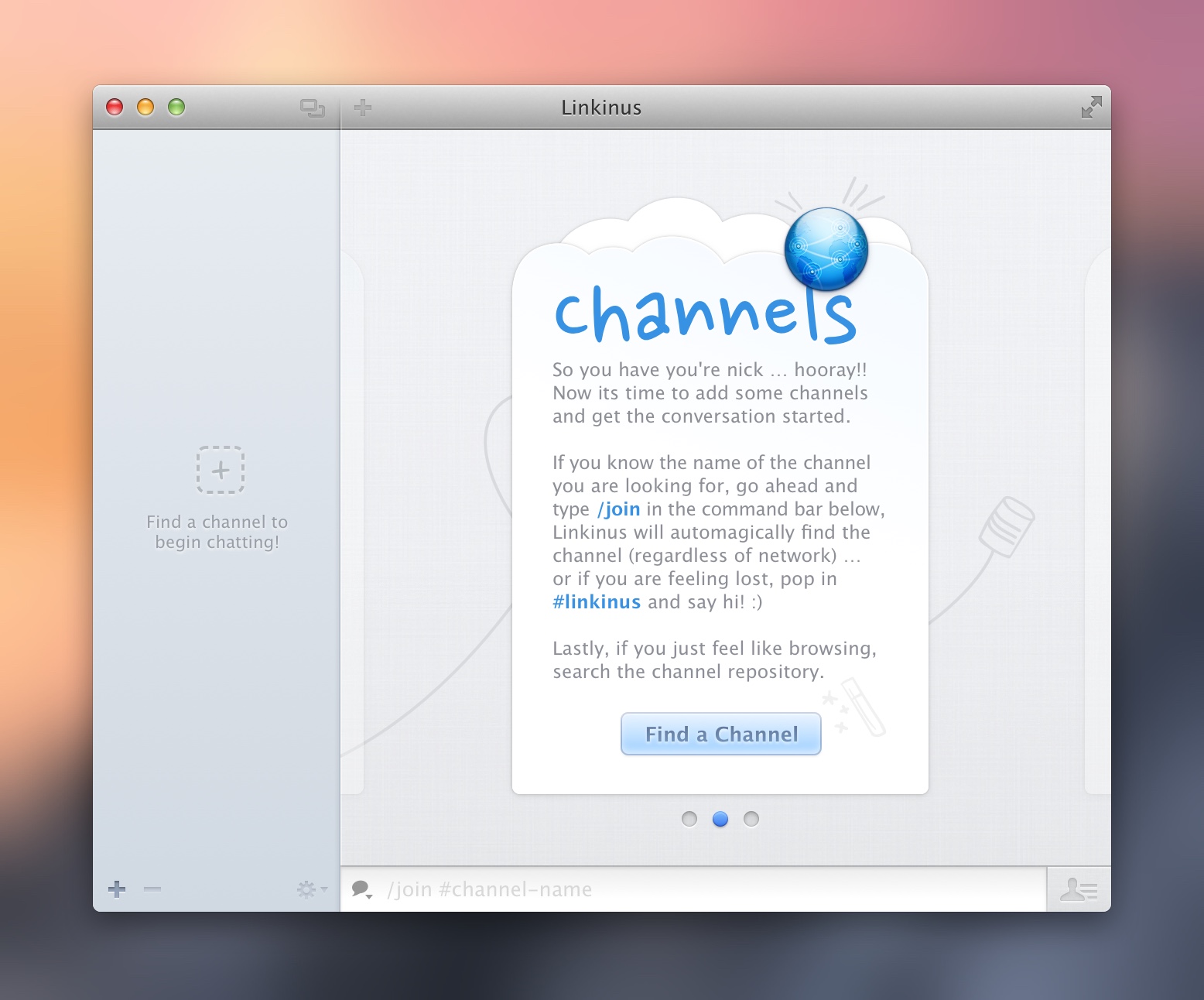
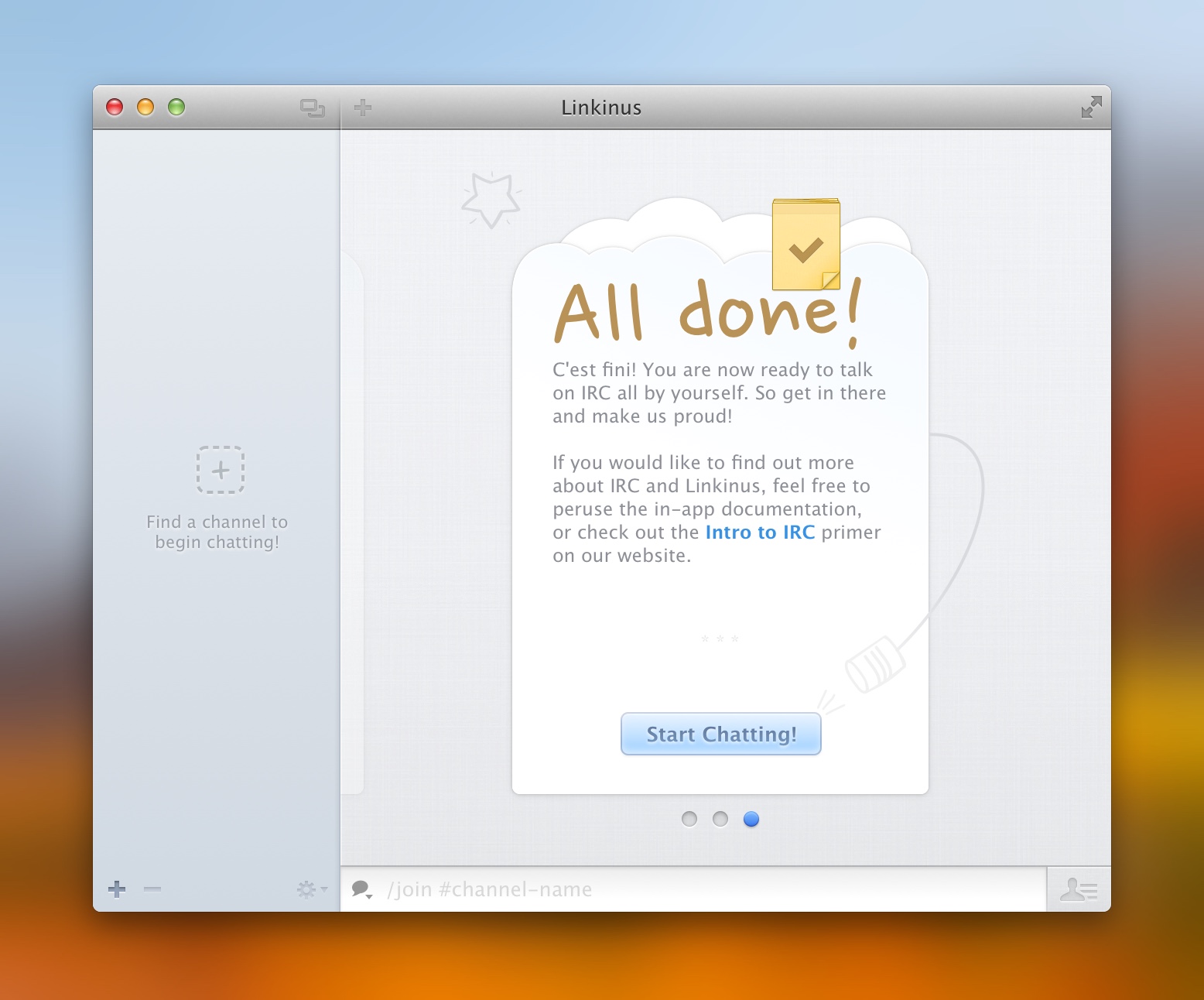
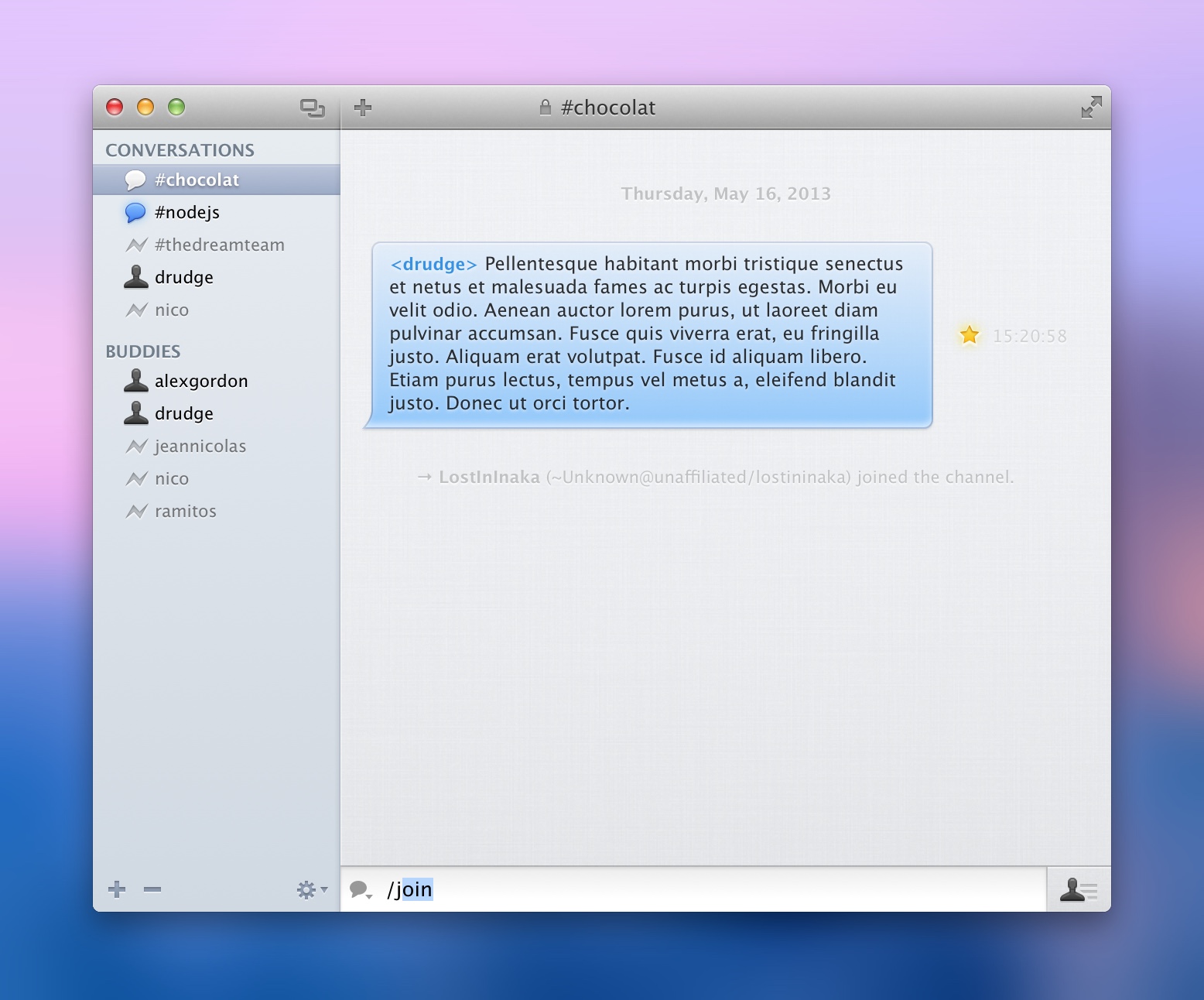
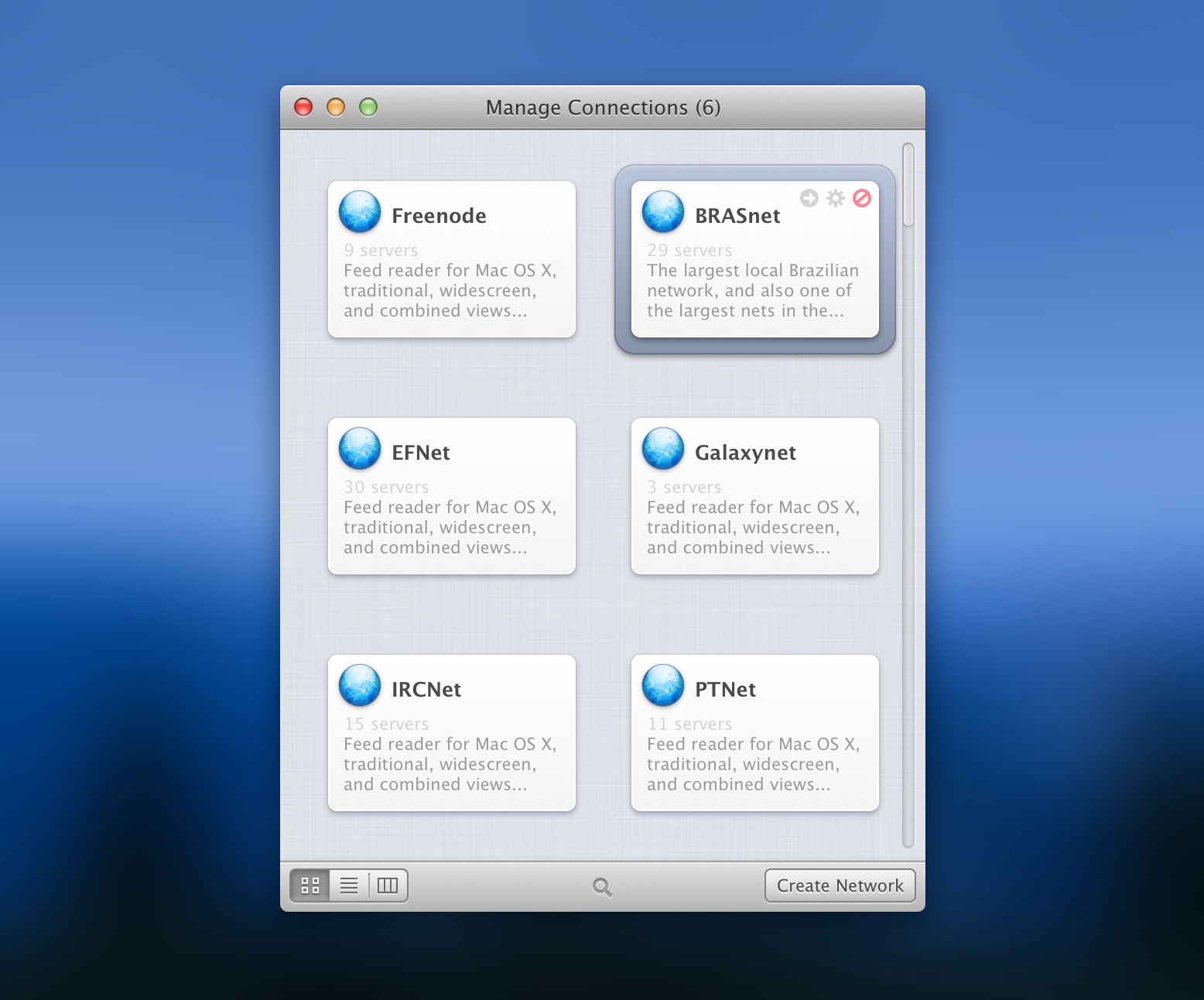
Linkinus
As an avid user of Linkinus, I started working with the developers in late 2012 to design the next major version. Sadly it never came to pass, but it sure was fun dreaming…





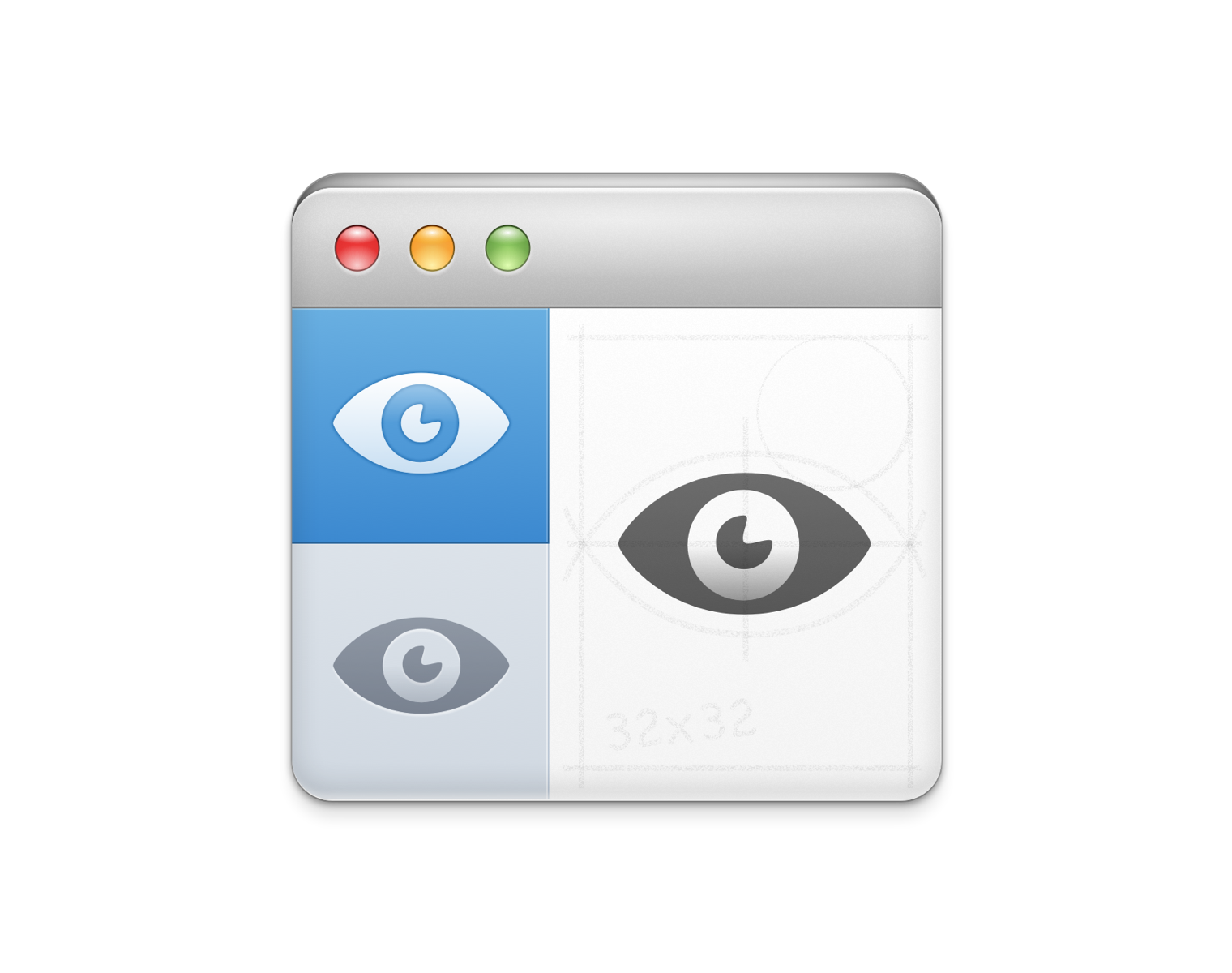
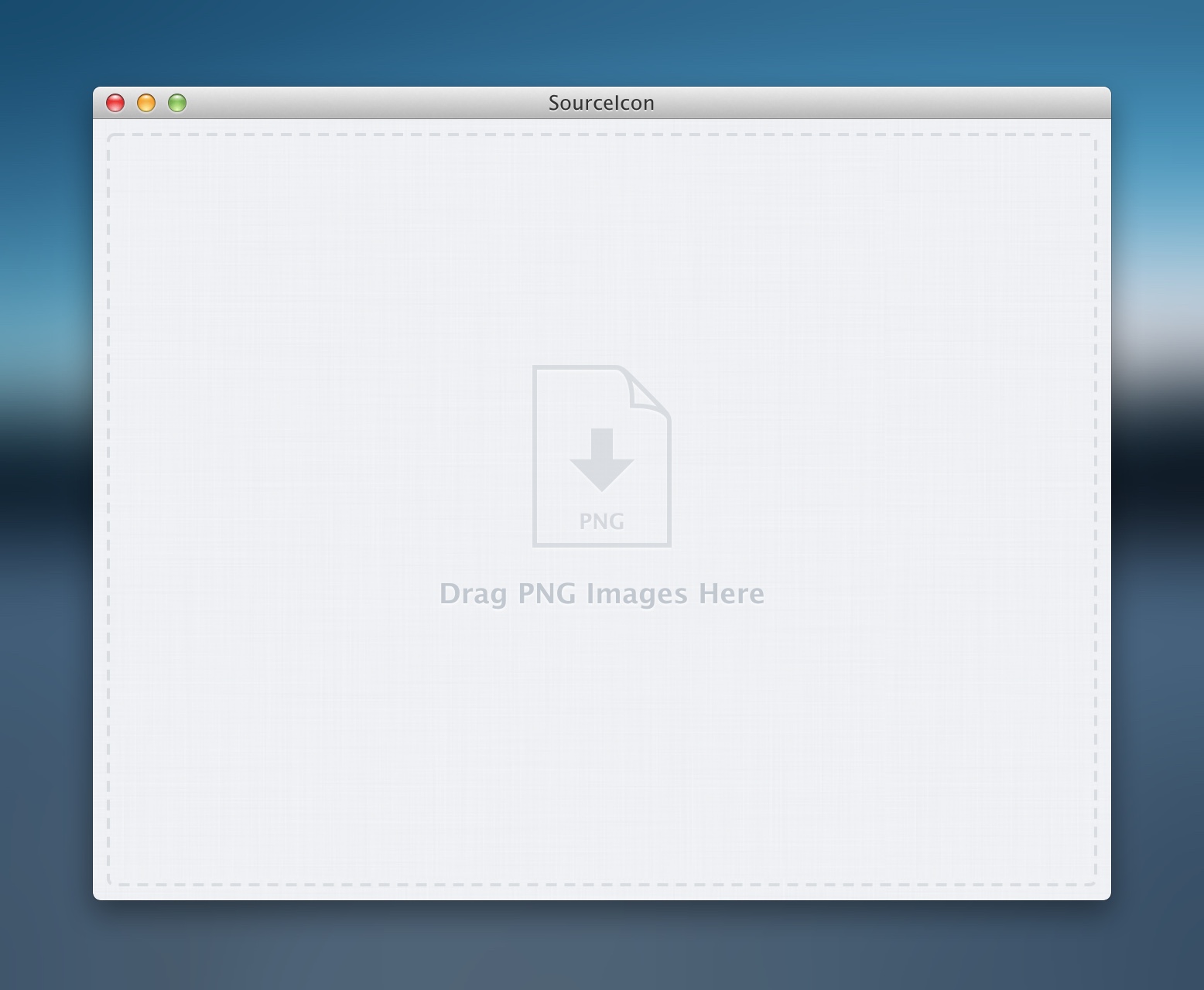
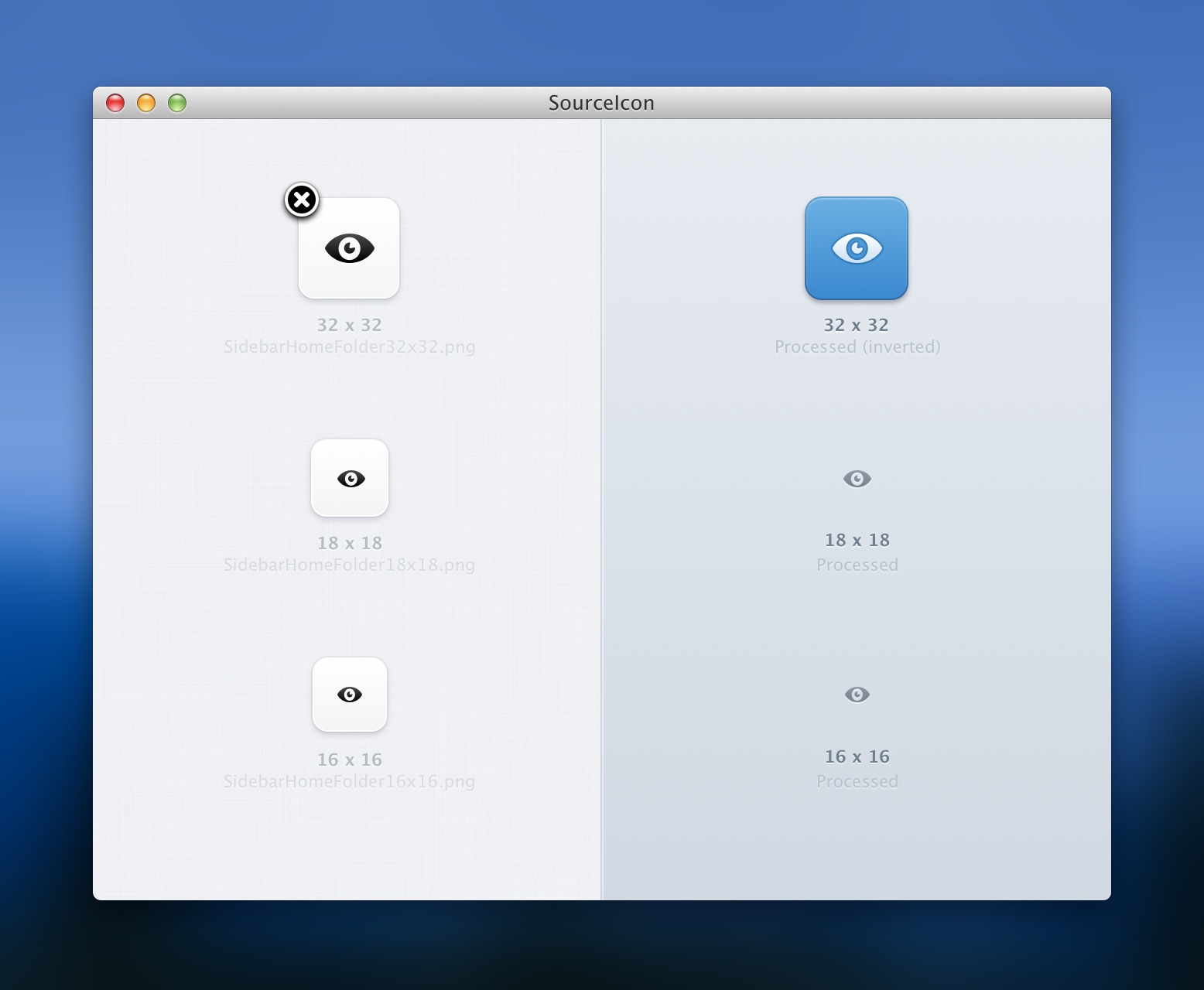
SourceIcon Preview
While working on version 3 of Linkinus, I found myself constantly wondering how my source list template icons would look when rendered by the system (circa OS X 10.8), so I designed a simple app that would show me.


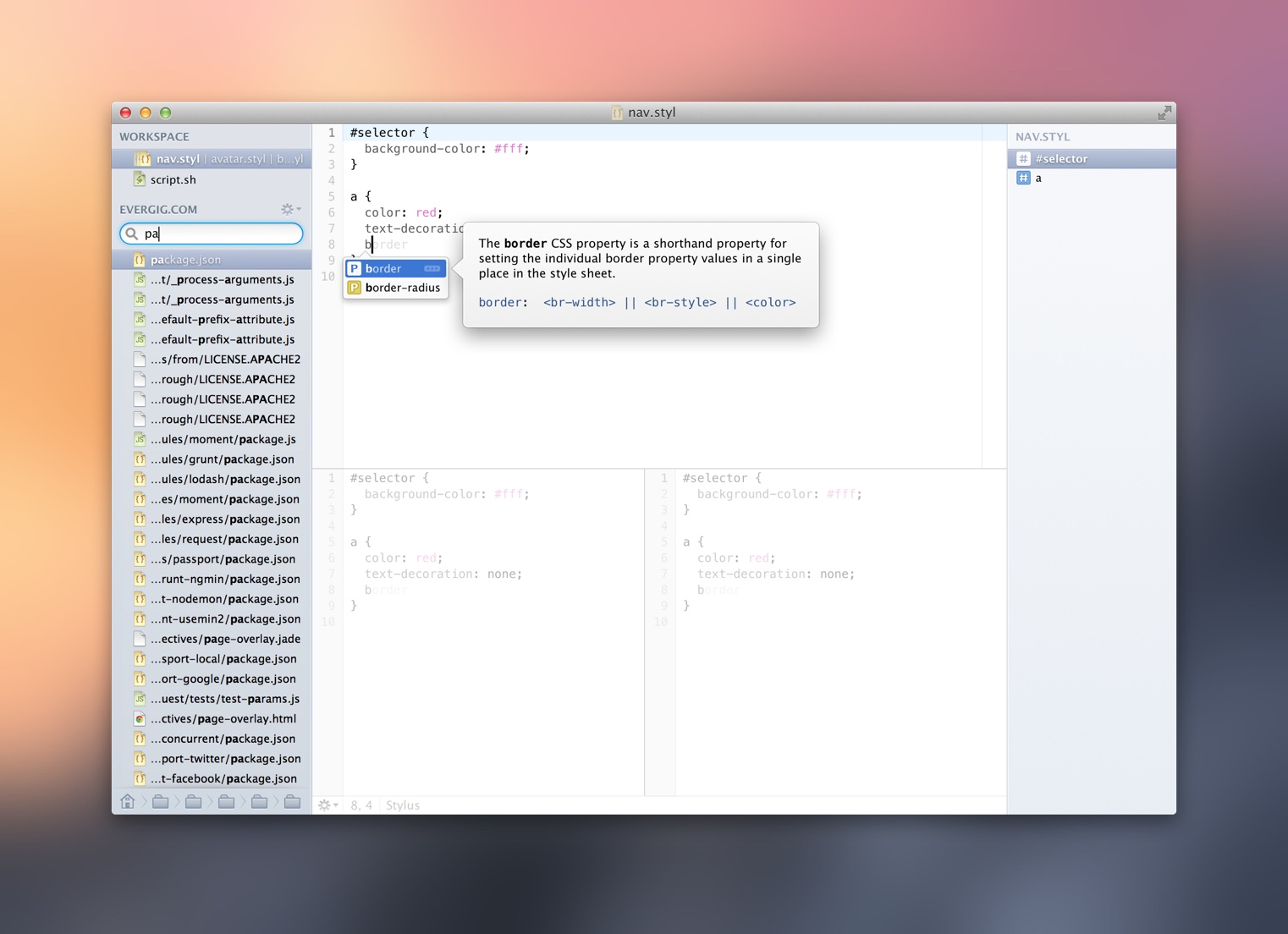
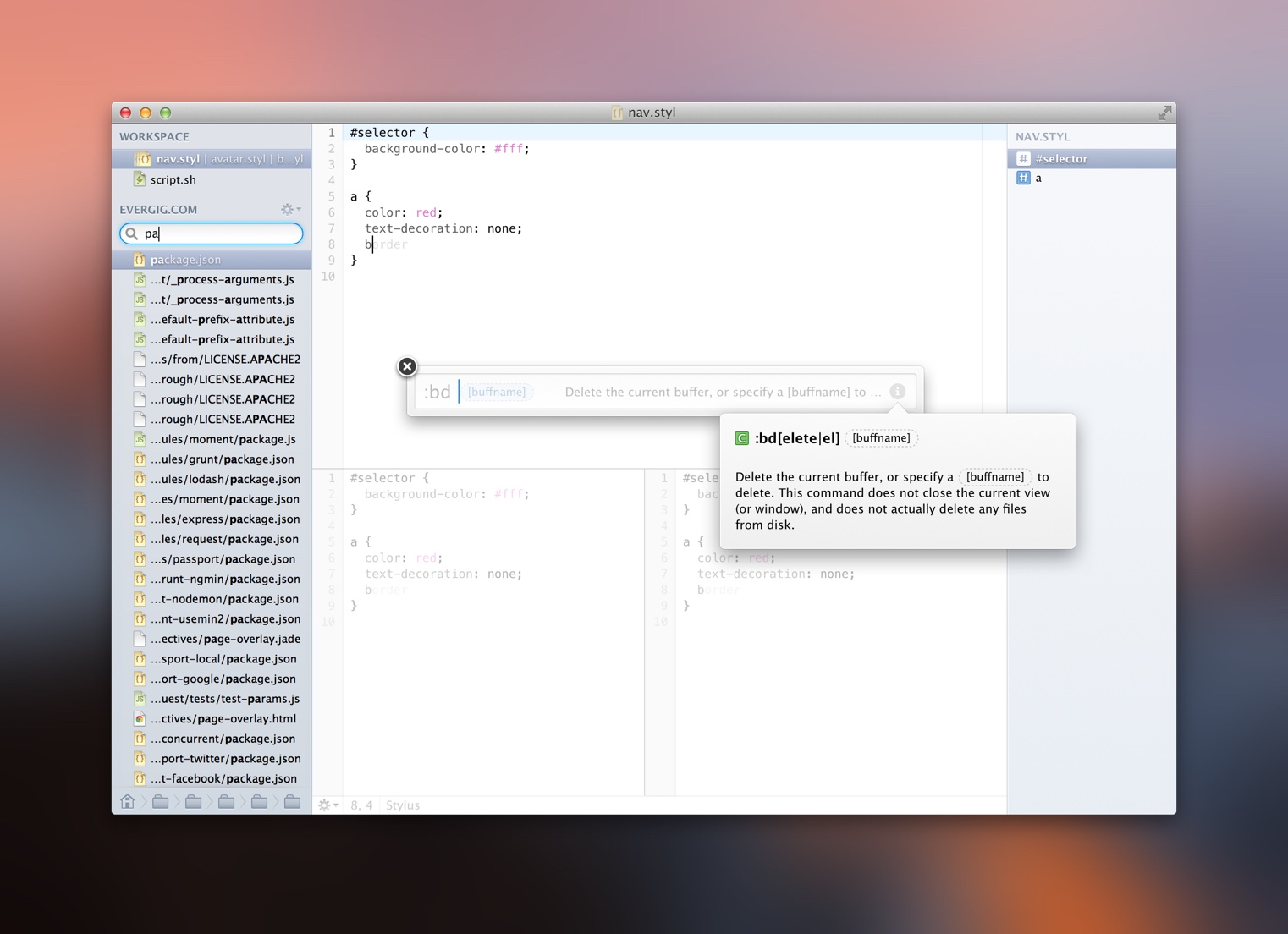
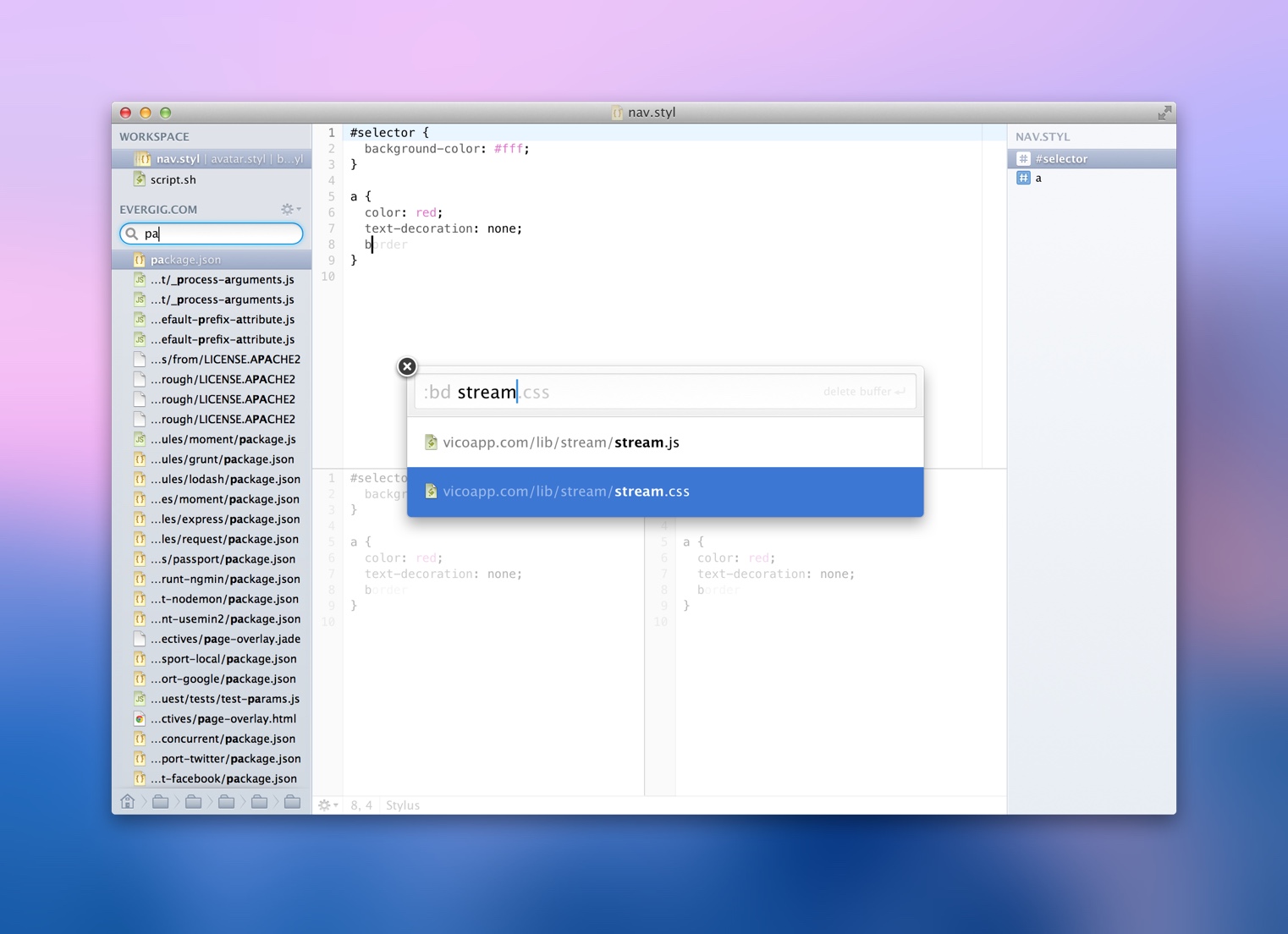
Vico
I love Vim, and I love native text editors, so when Vico came on my radar, I jumped in and started contributing designs. Of particular interest to me were the completions and command bar interfaces.



Pottery
What follows are wares I threw during my time in university. I considered changing majors and dreamt of one day being a studio potter. I guess there is still time…








